Khi sử dụng RankMath SEO, nó có hỗ trợ sẵn một tính năng đó là chèn hộp hiển thị FAQ (Frequently Asked Questions – Câu hỏi thường gặp) vào trong nội dung bài viết.
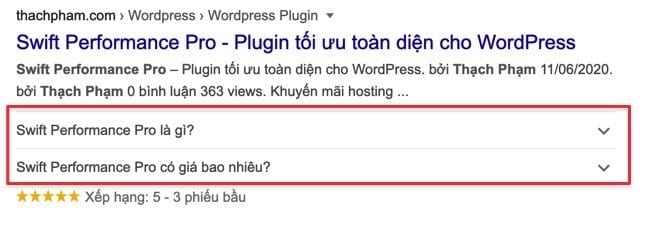
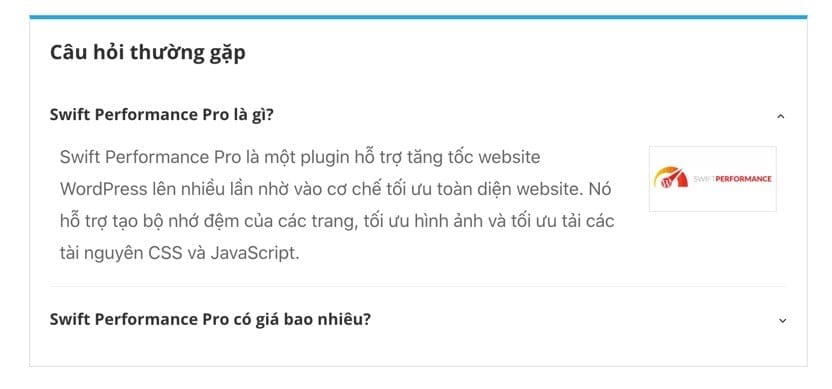
Tính năng này không chỉ giúp tạo một phần FAQ đơn thuần trong bài viết mà còn thu hút lượt truy cập bằng việc hiển thị các câu hỏi này lên kết quả tìm kiếm, giống như ảnh dưới đây.

Trong bài viết này mình sẽ hướng dẫn qua cách chèn FAQ vào bài viết có hỗ trợ trong Rank Math SEO, và làm đẹp nó như cách hiển thị của mình.
CÁCH CHÈN FAQ CỦA RANK MATH SEO VÀO BÀI VIẾT
Để chèn được FAQ của Rank Math SEO, bạn phải sử dụng khung soạn thảo kiểu khối (block editor, hay còn gọi là Gutenberg). Nếu bạn dùng plugin Classic Editor thì nhớ chuyển lại qua khung soạn thảo kiểu khối thì mới chèn được nhé.
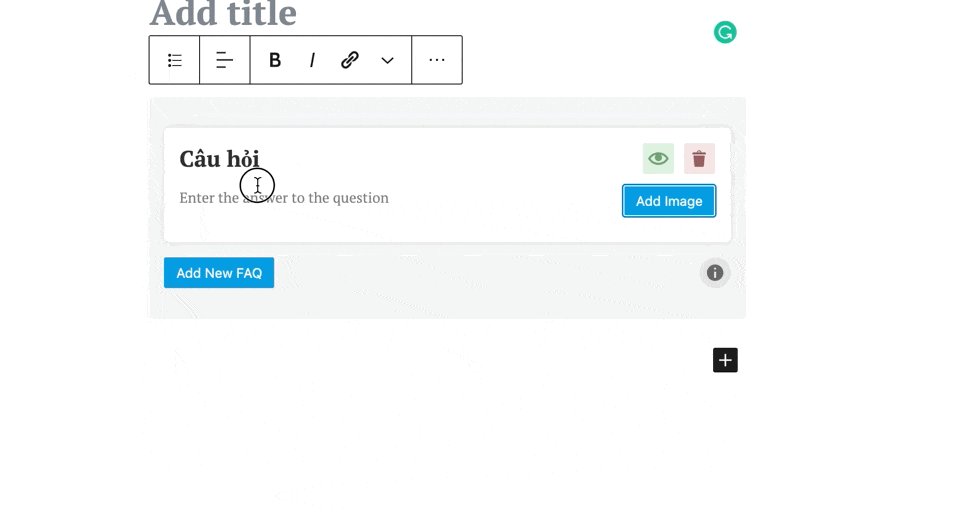
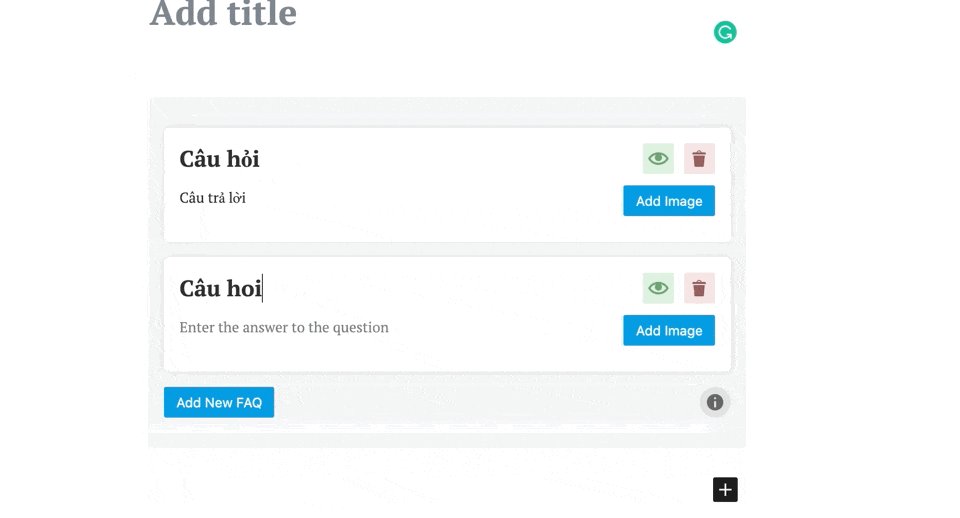
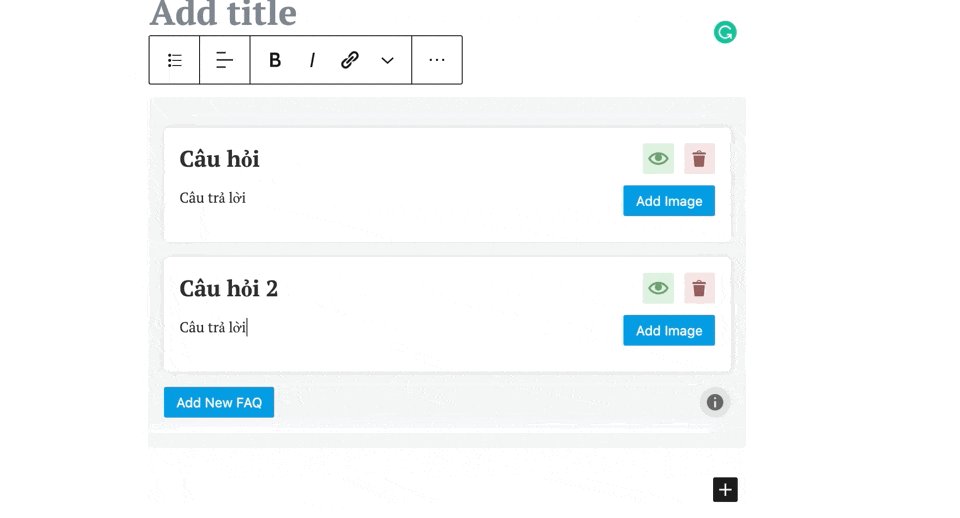
Khi viết bài ở khung soạn thảo kiểu khối, bạn tạo một element với tên FAQ by Rank Math và thêm các câu hỏi, giống như ảnh dưới đây.

Vị trí chèn hay nhất đó là chèn vào cuối bài viết, như một kiểu tóm tắt lại nội dung bạn đã trình bày trước đó theo dạng các câu hỏi để người dùng có thể tìm được thông tin bổ ích tại khu vực này.
Sau khi thêm hoàn tất, các câu hỏi và câu trả lời nó sẽ hiển thị trong bài viết như kiểu này.

LÀM ĐẸP FAQ CỦA RANKMATH SEO
Mặc định phần FAQ nó sẽ hiển thị như một đoạn nội dung bình thường, hoàn toàn không có hiệu ứng accordion như trên blog của mình.

Mình cũng nói luôn là việc hiển thị FAQ kiểu accordion như thế này là mình chôm chỉa từ blog VietMoz ?. Nếu bạn muốn hiển thị kiểu thế này thì chèn CSS và JavaScript như sau.
Bạn vào Appearance => Customizer (Giao diện => Tùy biến) và tìm mục Custom CSS hoặc Additional CSS rồi chèn đoạn mã CSS sau vào:
/** Rank Math SEO FAQ **/
#rank-math-faq {
margin-top: 40px;
border: 1px solid #e0e0e0;
border-top: 4px solid #22a8e2;
padding: 20px;
position: relative
}
#rank-math-faq .rank-math-question {
font-style: normal;
font-weight: 700;
font-size: 16px;
line-height: 28px;
padding: 18px 0 13px;
margin-top: 0;
margin-bottom: 0;
color: #333;
position: relative;
cursor: pointer
}
#rank-math-faq .rank-math-question:after {
content: "";
background: url(//thachpham.com/chevron-down-black.svg) no-repeat right center;
position: absolute;
right: 0;
top: 50%;
z-index: 1;
width: 10px;
height: 10px;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
transition: all .3s
}
#rank-math-faq .rank-math-question.faq-active:after {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg)
}
#rank-math-faq .rank-math-list-item:not(first-child) .rank-math-answer {
display: none
}
#rank-math-faq .rank-math-list-item:not(:last-child) {
border-bottom: 1px solid #f0f0f0
}
#rank-math-faq .rank-math-answer {
padding: 0 10px
}
#rank-math-faq .rank-math-answer p,
#rank-math-faq .rank-math-answer {
color: #666;
background-color: #fff;
font-size: 18px
}
Bạn nhớ icon ảnh này về và thay //thachpham.com/chevron-down-black.svg thành link icon của bạn nhé. Buồn đời mình xóa mất hoặc thay đổi đường dẫn là bạn sẽ bị mất cái nút đổ xuống ngay.
Sau đó bạn cài plugin Header and Footer Scripts và chèn đoạn sau vào Scripts in footer, hoặc nhúng vô tập tin .js trên theme của bạn đều được:
<script>
(function($) {
if ($('body').hasClass('single-post')) {
$('#rank-math-faq').prepend('<h3 class="rank-math-title">Câu hỏi thường gặp</h3>');
$('.rank-math-question').click(function(event) {
if (!$(this).parent().find('.rank-math-answer ').is(":visible")) {
$('.rank-math-question').removeClass('faq-active');
$(this).addClass('faq-active');
$('.rank-math-answer ').hide();
} else {
$(this).removeClass('faq-active');
}
$(this).parent().find('.rank-math-answer ').toggle(300);
});
}
})(jQuery);
</script>
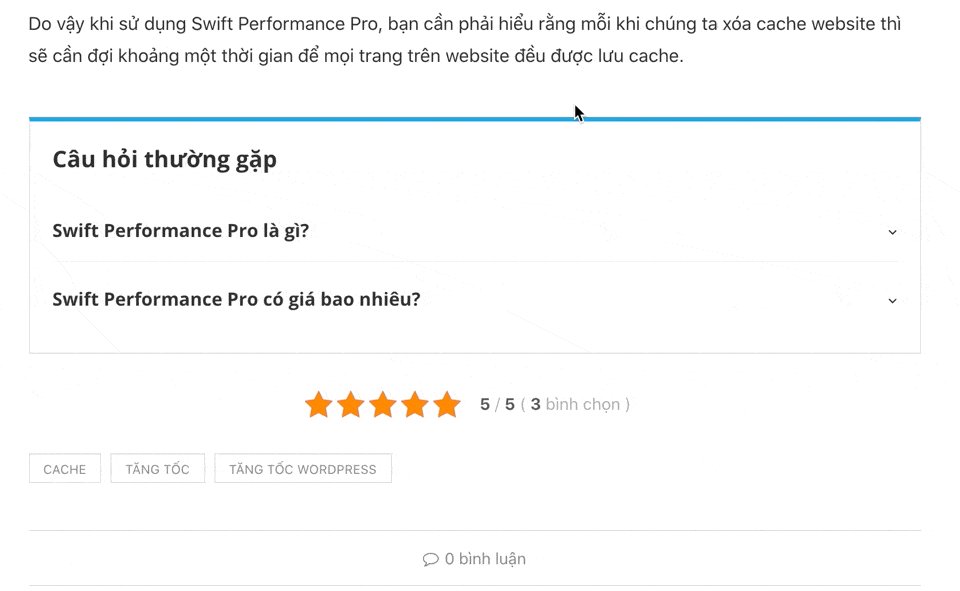
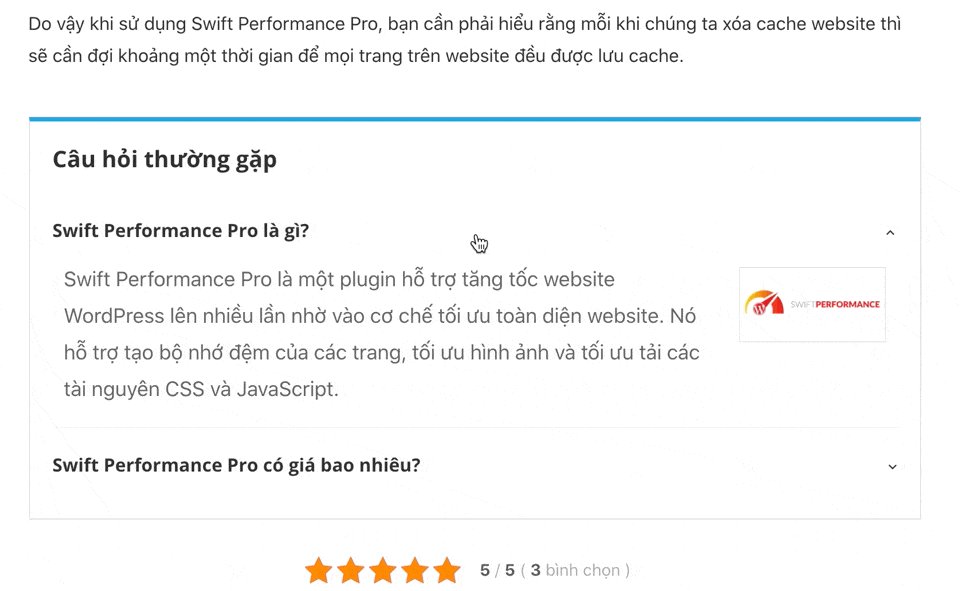
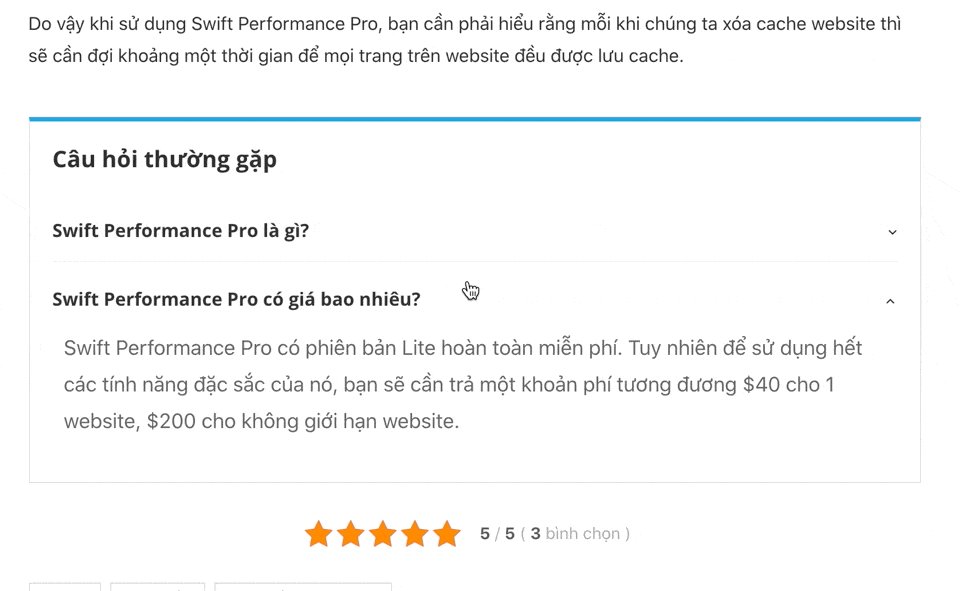
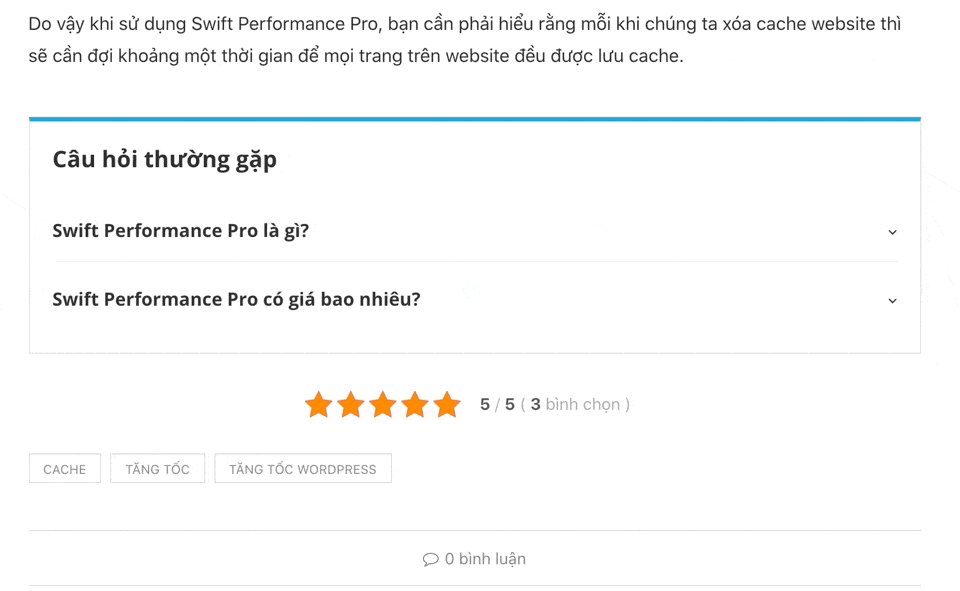
Kết quả:

Chúc bạn thành công nha.
